[Laravel挑戦] 実装練習2 ビュー作り
コントローラからビューを管理する
TaskController.php はリソースコントローラとして作成したので、コードの中には、index、create、store、show、edit、update、destroyというメソッドがあらかじめ作成されている。
IDをつけない tasks にアクセスすると、このうちのindexメソッドに処理が飛ぶようだ。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TaskController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
return view('tasks.index');
}上記のようにview処理の場所を指定すると、
resources/views/tasks/index.blade.php
が表示される。
(復習)前回紹介したが、ユーザーのURL指定から、TaskController.phpにつなぐのはルーティングという仕組みで、以下のコードとなる。
Route::resource('tasks', TaskController::class);index.blade.php
ルーティング→TaskController.php→index.blade.php
と受け渡されて辿り着くのがindex.blade.php。
このファイルのヘッダで、
@vite('resources/css/app.css')を指定して、苦労したTailwind CSS を読み込む。
app.cssには以下のみ記載してある。(復習)
@import 'tailwindcss';チュートリアルブログによると、ポイントはタスクを入力する以下の部分。
とくに、セキュリティ対策のCSRFで、@csrf ディレクティブは必須のようだ。忘れないように。
<form action="/tasks" method="post" class="mt-10">
@csrf
<div class="flex flex-col items-center">
<label class="w-full max-w-3xl mx-auto">
<input
class="placeholder:italic placeholder:text-slate-400 block bg-white w-full border border-slate-300 rounded-md py-4 pl-4 shadow-sm focus:outline-none focus:border-sky-500 focus:ring-sky-500 focus:ring-1 sm:text-sm"
placeholder="洗濯物をする..." type="text" name="task_name" />
</label>
<button type="submit" class="mt-8 p-4 bg-slate-800 text-white w-full max-w-xs hover:bg-slate-900 transition-colors">
追加する
</button>
</div>
</form>タスク名を task_name で /tasks めがけて post する。
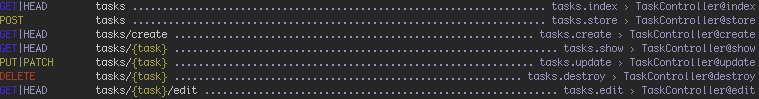
php artisan route:list
でルーティング情報を参照すると、

となっているから、tasks.store メソッドで処理が行われそうだ。
インプットフォームとデータベースがついにつながる
TaskController.php 内の store() で以下のように記述する。
public function store(Request $request)
{
//
$task_name = $request->input('task_name');
dd($task_name);
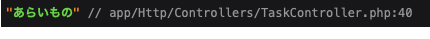
}トップページで実行して、「あらいもの」と入力して「追加する」をクリックすると。

と表示されて成功。
(dd関数はデバッグ用に使うもので、ここで処理が終わるらしく、上記でも task_name の中身を表示して処理は終了している。)
実際には、storeメソッドでは、データベースに格納する処理を書く。
PHPには、ORM(Object Relational Mapping)という便利な仕組みがあり、LaravelではEloquentというORMを使うらしい。
このEloquentは、データベースのテーブルやレコードをオブジェクトのように扱えるようにしてくれる仕組みを持つ。
TaskController内でTaskモデルを扱うのでApp\Models\Taskをuseして、ORMを使って入力されて渡ってきたタスク名をデータベースに書き込むのだが、下記コードを見るとわかるように実に簡単至極だ。
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
// モデルをインスタンス化
$task = new Task;
// モデル->カラム名 = 値 で、データを割り当てる
$task->name = $request->input('task_name');
// データベースに保存
$task->save();
// リダイレクト
return redirect('/tasks');
モデルであるTaskオブジェクトにカラム名でアクセスすることができる様子もわかる。
これまでモデルであるTaskが見えなかったが、ここでコントローラ内で使われる様子も見てとれる。
なんか、少しLaravelの概要が見てきたような気がしてきた。






コメントを送信