[Laravel挑戦] TailwindCSSの導入
CSSも手で編集する時代はおわっていた
私が数十年前にWEBサービス開発の勉強をしていて最も苦痛だったのがCSSだ。
昔からホームページビルダーなんてツールもあって重宝したが、いかんせんデザイン性に乏しかった。
何せ、このツールを使って作成したサイトは、見ればすぐにわかるほどだった。
Bootstrapも勉強したな。
かっこいいクールなデザインですぐにサイトをデザインできて興奮した。
ただ、これもデフォルトデザインだとみんな似た感じのフィーリングになってしまうので、結局カスタマイズに苦労したものだ。
そして今回はTailWindCSS。全く耳にしたことがないものが目の前に登場した。
npm,node,nodebrew 君たちはなにもの
TailWindCSSインストールにはnpmが必要
npmはもともとJavaScript主にNode.jsのライブラリ、モジュールを管理するツールらしい。
また、CSSフレームワークの管理にもよく使われるので、TailWindCSSのインストールにも登場するようだ。
nodebrewとは
nodebrewは、Node.js自体のバージョン管理ツールで、npmはNode.js本体ではないライブラリやモジュールを管理するという役割の違いがあるらしい。わかりづら
今回私はnodebrewでNode.jsをインストールして、npmを使えるようにした。
Viteとは
とにかく登場人物が多くて辟易しているけど、ここで新たにViteが登場。どう読むかは知らない。
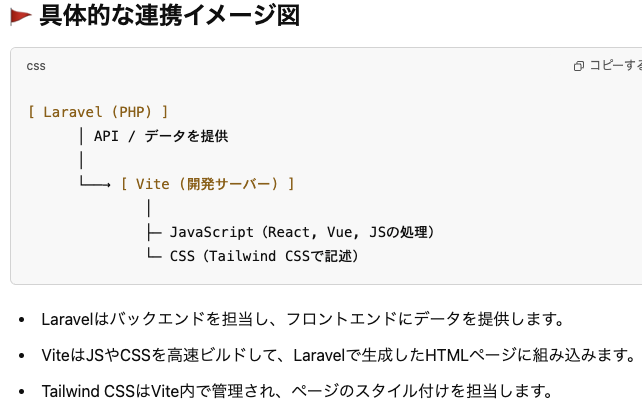
要するにこういう位置付けのもの。


大体ね、そのツールの守備範囲と関係がよくわからなくなる。
時代ごとの変遷を経て、こんな形になっているのだろうけど。
また、構成要素がバージョンアップ時に守備範囲を変えたり、使い方を変えるもんだからカオス。
今回はTailwind CSSが1月にちょうどv3 -> v4に上がっていて、ほとんどのチュートリアルがv3向けに書かれている中、インストールやCSS指定のやり方の変化がよくわからない。
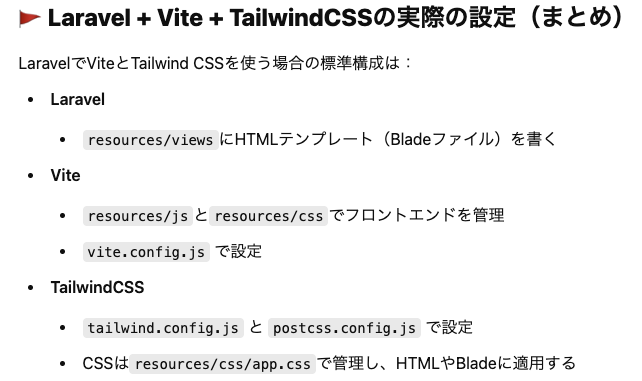
結論
以下でviteで使えるような感じでtailwindcssをインストールする。
npm install tailwindcss @tailwindcss/vite
そんでもって vite.config.jsでtailwindcss/viteを指定しておく。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import tailwindcss from '@tailwindcss/vite';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
tailwindcss(),
],
});resourcecs/css/app.cssに
@import 'tailwindcss';を宣言しておいて、index.blade.phpでapp.cssを指定する。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>テスト</title>
@vite('resources/css/app.css')
</head>
<body>
@if ($todo_lists->isNotEmpty())
<div class="container px-5 mx-auto">
<ul>
@foreach ($todo_lists as $item)
<li class="py-4 px-5 w-full rounded-t-lg border-b last:border-b-0 border-gray-200">
{{ $item->name }}
</li>
@endforeach
</ul>
</div>
@endif
</body>
</html>現時点で、CSSが効いている気がしているので次に進もう。




コメントを送信