[Laravel挑戦] LaravelはMVCフレームワーク(2)
前回のモヤモヤ
前回
php artisan make:model TodoList -mc
というコマンドで、モデルとマイグレーションファイルとコントローラを一気に作成した。

地味に謎なのが、マイグレーションファイルでtodoとlistの間にアンダーバーが入ることと、listが複数形listsになっていること。
他のワードで試してみると、
TododododoFairu
でやっても、
tododododo_fairus
になった。なんとなくルールはわかるけど、現時点でこんな取り扱いをする理由が全くわからない。チュートリアルブログでも説明はないのでモヤモヤ。
テーブルにデータを入れることをシーディングというらしい
Laravel のシーディングは、開発時に テストデータを簡単に投入できる便利な機能らしい。
シーディングをするために、TodoList用のSeederであるTodoListSeederを以下のコマンドで作成する。
php artisan make:seeder TodoListSeeder
すると、TodoListSeeder.phpが生成されて、ここで以下のような感じでデータ投入する。
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB; //追記
class TodoListSeeder extends Seeder
{
/**
* Run the database seeds.
*/
public function run(): void // Laravel 10以降では `void` を追加
{
DB::table('todo_lists')->insert([
[
'name' => 'テスト1',
'created_at' => now(),
'updated_at' => now(),
],
[
'name' => 'テスト2',
'created_at' => now(),
'updated_at' => now(),
],
[
'name' => 'テスト3',
'created_at' => now(),
'updated_at' => now(),
]
]);
}
}
ここで
php artisan db:seed –class=TodoListSeeder
としてシーディングをすると、テーブルにテスト1〜テスト3が追加される。
。。。
これがあると何が便利になるのかいまいち理解できず。
MVCのおさらい
- Model(M) → データを保存・取得する
- View(V) → ユーザーに表示する画面
- Controller(C) → M と V をつなぐ橋渡し役
これで十分でしょう。
だから、シーディングは元データを用意する手順なので、Mに属する作業なのだろう。
コントローラを作る前にルーティングを知った方がわかりやすい
上のようなMVCの説明だと、Vでユーザーに表示する画面があって、そこからの入力などのフィードバックを受けて、Cを通って、Mで該当する処理をして、CをとってVに必要な表示などのフィードバックをする、と理解したくなる。
けど、正しくはCの手前にもうひとつルーティングという処理があって、Vで表示した画面のどこかをクリックした時に決まるURLに応じた処理を決定している。
ユーザーのリクエスト
↓
🛤️ ルーティング (URLに応じた処理を決定)
↓
🎮 コントローラー (どの処理を実行するか決める)
↓
📦 モデル (データベースとのやり取り)
↓
🎨 ビュー (画面にデータを表示)
↓
ユーザーにレスポンスを返す
ルーティングでURLごとに処理を決定している
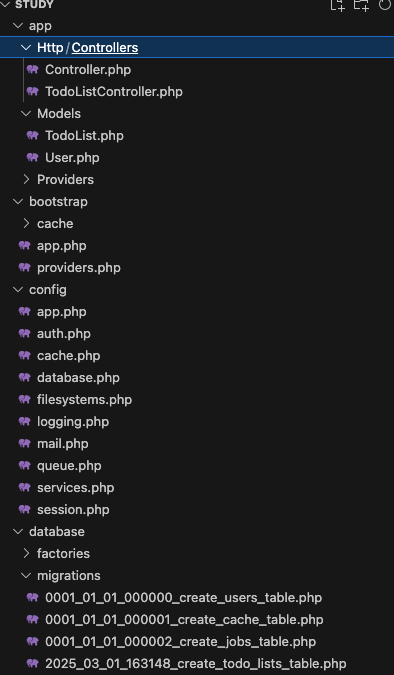
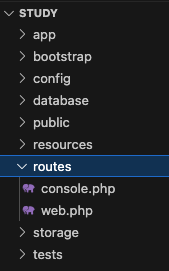
Laravelでは、ルーティング処理をする場所が決まっている。
routesフォルダのweb.phpがそうだ。

web.phpにはこんな内容が記載される。ふーん、URL毎にどんな処理をするのかを書いてある。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TodoListController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/list',[TodoListController::class,'index']);
今回は、TodoListに入っている内容を全て表示する/listの処理をみてみよう。
ルーティングはGET送信の場合以下の形式になる。
Route::get( アドレス , [コントローラーの名前::class , メソッド名] );このルーティング処理の中で、コントローラの指定がなされている。
ルーティング処理内でコントローラのメソッドを指定している
TodoListControllerのindexメソッドは以下となる。
このメソッド内でM処理、V処理をやっていることがわかる。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\TodoList; // 追記
class TodoListController extends Controller
{
//
public function index(Request $request)
{
$todo_lists = TodoList::all();
return view('todo_list.index',['todo_lists' => $todo_lists]);
}
}
indexメソッド内では、M処理としてデータベースから全てのアイテムを取り出して(TodoList::all())、V処理としてviewメソッドに渡している。
ビュー処理も決め事がある
コントローラで指定したviewメソッドがある場所は固定されているようだ。
チュートリアルブログの通りにindex.blade.phpファイルを作成して、謎のBladeディレクティブという作法でスクリプトを書くようだ。
Bladeディレクティブとは、Laravelのテンプレートエンジン「Blade」で使える特別な命令(@から始まる命令) のこと。
Bladeを使うと、HTMLの中にPHPを書かずに、スッキリしたテンプレートを作れる。例えば、@if や @foreach などがある。
どういう背景でPHPに加えてさらにこういう特別な命令を使うことになったのか。
正直、パッとみてPHPと比較してそんなにすっきりしている?という印象。
覚えることが多くなるだけな気が。。。。
一通りのMVCフレームワークの流れを追うことができたけど、一番慣れないし、直感的に頭に入ってこないのが、Laravelのコマンド群。
特にシーディングまわりについては、今のところ全く使える気がしない。。。






コメントを送信